I've been eagerly waiting to get my hands on v0 by Vercel, and finally, the day has come! v0 represents a groundbreaking approach in generative UI, something that I've been curious about since its announcement. Here's my take on it as a developer diving into this new tool.
What is v0 by Vercel?
v0 by Vercel is a cutting-edge tool that utilizes AI to generate User Interfaces (UI). It's designed to transform the way developers and designers collaborate, making UI creation more efficient and innovative. The idea of using AI to assist in generating UI components is both thrilling and intimidating, but I'm all in for this adventure.
My First Impressions
The initial setup was smooth, thanks to the comprehensive documentation provided by Vercel. Once I got started, I was amazed at how intuitive the interface was. It's clear that a lot of thought has gone into making v0 accessible yet powerful.
Experiment 1 with v0
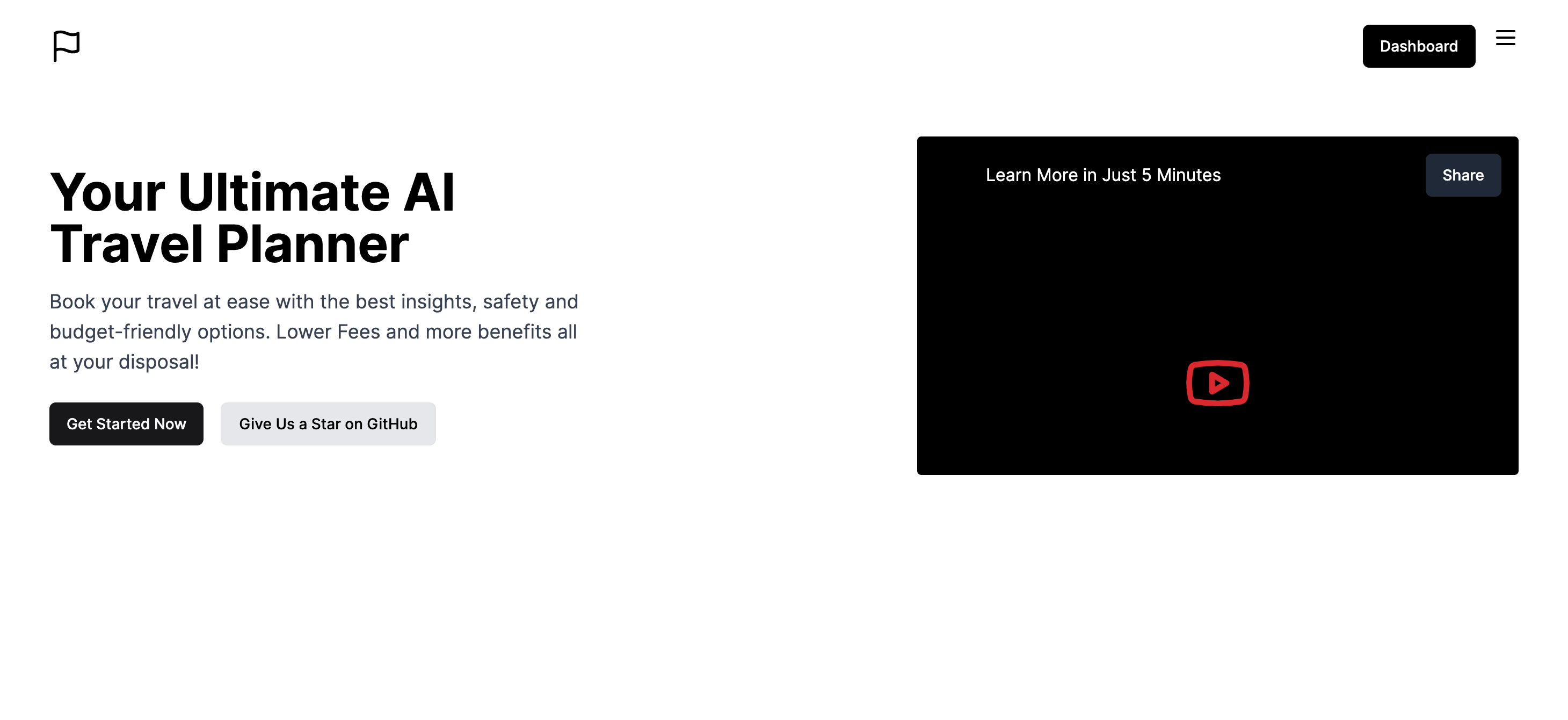
I decided to start with a simple project to test the waters. The idea was to create a basic layout for a landing hero section. To my surprise, v0 made this task incredibly easy. The AI suggestions were on point, and I found myself tweaking less and creating more.
The UI Output

Experiment 2 with v0
For the next ttrial, i prompted it to give me a startup database showing analytics.
The UI Output
The Generated React Code
/**
* v0 by Vercel.
* @see https://v0.dev/t/Qe95rV85aOY
*/
import { Button } from "@/components/ui/button"
import { Avatar } from "@/components/ui/avatar"
export default function Component() {
return (
<div className="bg-white">
<div className="container mx-auto px-4 py-8">
<div className="flex justify-between items-center">
<div className="flex items-center">
<FlagIcon className="h-8 w-8 text-black" />
</div>
<div className="flex space-x-4">
<Button className="bg-black text-white" variant="secondary">
Dashboard
</Button>
<MenuIcon className="h-6 w-6 text-black" />
</div>
</div>
<div className="flex justify-between items-center mt-16">
<div className="max-w-lg">
<h1 className="text-5xl font-bold">Your Ultimate AI Travel Planner</h1>
<p className="mt-4 text-lg text-gray-700">
Book your travel at ease with the best insights, safety and budget-friendly options. Lower Fees and more
benefits all at your disposal!
</p>
<div className="mt-6 flex space-x-4">
<Button>Get Started Now</Button>
<Button className="bg-gray-200 text-black" variant="outline">
Give Us a Star on GitHub
</Button>
</div>
</div>
<div className="w-[560px] h-[315px] bg-black rounded overflow-hidden">
<div className="flex justify-between p-4">
<div className="flex items-center">
<Avatar className="w-10 h-10" />
<p className="ml-2 text-white">Learn More in Just 5 Minutes</p>
</div>
<Button className="bg-gray-800 text-white" variant="ghost">
Share
</Button>
</div>
<div className="flex justify-center items-center h-full">
<YoutubeIcon className="h-16 w-16 text-red-600" />
</div>
</div>
</div>
</div>
</div>
)
}
function FlagIcon(props) {
return (
<svg
{...props}
xmlns="http://www.w3.org/2000/svg"
width="24"
height="24"
viewBox="0 0 24 24"
fill="none"
stroke="currentColor"
strokeWidth="2"
strokeLinecap="round"
strokeLinejoin="round"
>
<path d="M4 15s1-1 4-1 5 2 8 2 4-1 4-1V3s-1 1-4 1-5-2-8-2-4 1-4 1z" />
<line x1="4" x2="4" y1="22" y2="15" />
</svg>
)
}
function MenuIcon(props) {
return (
<svg
{...props}
xmlns="http://www.w3.org/2000/svg"
width="24"
height="24"
viewBox="0 0 24 24"
fill="none"
stroke="currentColor"
strokeWidth="2"
strokeLinecap="round"
strokeLinejoin="round"
>
<line x1="4" x2="20" y1="12" y2="12" />
<line x1="4" x2="20" y1="6" y2="6" />
<line x1="4" x2="20" y1="18" y2="18" />
</svg>
)
}
function YoutubeIcon(props) {
return (
<svg
{...props}
xmlns="http://www.w3.org/2000/svg"
width="24"
height="24"
viewBox="0 0 24 24"
fill="none"
stroke="currentColor"
strokeWidth="2"
strokeLinecap="round"
strokeLinejoin="round"
>
<path d="M2.5 17a24.12 24.12 0 0 1 0-10 2 2 0 0 1 1.4-1.4 49.56 49.56 0 0 1 16.2 0A2 2 0 0 1 21.5 7a24.12 24.12 0 0 1 0 10 2 2 0 0 1-1.4 1.4 49.55 49.55 0 0 1-16.2 0A2 2 0 0 1 2.5 17" />
<path d="m10 15 5-3-5-3z" />
</svg>
)
}
Key Features I Loved
- AI-Powered Design Suggestions: The AI’s design suggestions were not only relevant but also creatively inspiring.
- Seamless Integration: Integrating the generated UI components into my existing project was hassle-free.
- Real-Time Collaboration: The ability to collaborate in real time with other team members is a game-changer.
Challenges and Learnings
While v0 is impressive, it's not without its challenges. Understanding how to best communicate my design intent to the AI took some trial and error. However, once I got the hang of it, it felt like having a design assistant by my side.
The Future of UI with v0
v0 by Vercel has opened my eyes to the future possibilities in UI design. The blend of AI and human creativity seems to be the key to next-gen interfaces. I'm excited to see how v0 evolves and how it will shape the UI/UX landscape.
Final Thoughts
As a developer, v0 by Vercel has not only made my work easier but also more enjoyable. The blend of AI into the creative process is something I look forward to exploring further. If you're a developer or designer curious about the future of UI, I highly recommend giving v0 a try!
Note: The views and experiences shared in this blog are based on my personal exploration of v0 by Vercel and do not necessarily reflect the official stance of Vercel.