React Native Expo Fintech Wallet Mobile App

Role: React Native Developer
Project Description:
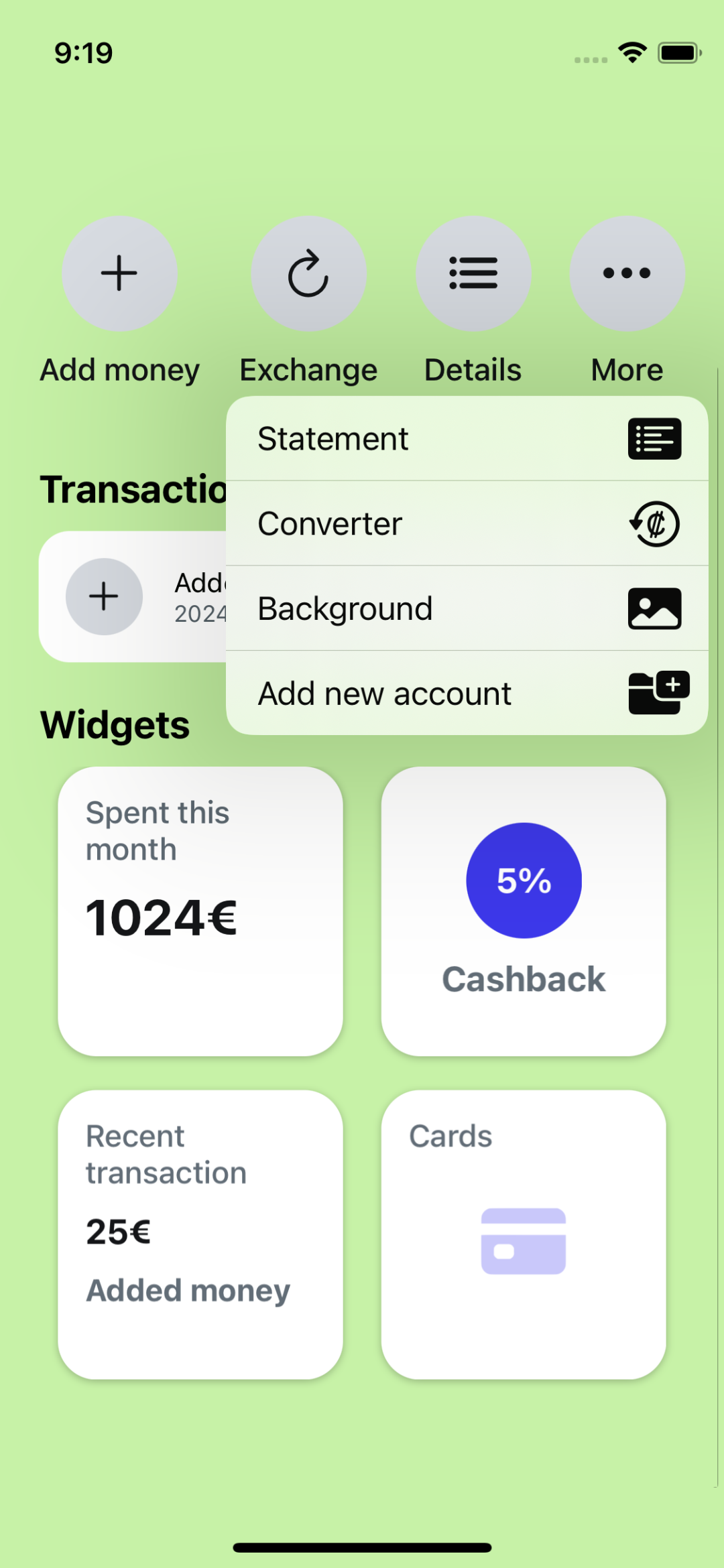
Developed a FinTech app clone using React Native with Expo, focusing on delivering a high-performance, secure, and user-friendly mobile application. The project involved integrating multiple advanced technologies to provide a comprehensive and robust financial solution.
Key Responsibilities and Technical Details:
-
API Integration:
- Backend Connectivity: Integrated various API routes to fetch and manage financial data from external sources.
- Data Handling: Utilized Axios for making API calls, ensuring efficient data retrieval and error handling.
-
State Management:
- Zustand: Implemented Zustand for state management to maintain and manage the application state efficiently. This lightweight state management library provided a straightforward approach to handle global states.
- State Optimization: Optimized state updates and ensured minimal re-renders to enhance performance.
-
Data Fetching:
- Tanstack Query: Employed Tanstack Query (formerly React Query) for data fetching and synchronization. This allowed for efficient and seamless handling of server state, providing features like caching, background updates, and optimistic updates.
-
User Authentication:
- Clerk Integration: Integrated Clerk for user authentication, enabling secure login and user management functionalities. Clerk provided a robust authentication solution with support for various authentication methods.
- FaceID: Implemented FaceID for biometric authentication, enhancing security and user convenience.
-
Financial Data Visualization:
- Interactive Charts: Developed interactive charts for visualizing financial data, using libraries such as Victory and Recharts. These charts provided users with a clear and intuitive way to understand their financial information.
- Real-time Updates: Ensured real-time data updates in the charts, providing users with the most current financial data.
-
Frontend Development:
- React Native with Expo: Utilized Expo to streamline the development process, enabling easy testing and deployment across both iOS and Android platforms.
- TypeScript: Leveraged TypeScript for type safety and improved code quality, ensuring robust and maintainable code.
Skills and Deliverables:
- Expo.io: Utilized Expo for rapid development and deployment, leveraging its extensive library of components and APIs.
- User Authentication: Implemented secure user authentication mechanisms using Clerk and FaceID.
- React Native: Developed the mobile application using React Native, focusing on performance and user experience.
- API Integration: Integrated various APIs to fetch and manage financial data.
- TypeScript: Used TypeScript to enhance code quality and maintainability.
Achievements:
- Performance: Delivered a high-performance application with optimized state management and efficient data fetching.
- Security: Ensured robust security through biometric authentication and secure user authentication mechanisms.
- User Experience: Created a user-friendly interface with intuitive navigation and real-time financial data visualization.
- Cross-Platform Compatibility: Developed a seamless experience across both iOS and Android platforms using React Native and Expo.
This project demonstrated my expertise in building sophisticated mobile applications using React Native with Expo, incorporating advanced state management, data fetching, and authentication technologies to deliver a secure and user-centric FinTech solution.